Tip de Visual Studio: Simular click en boton de Mostrar Archivos Abiertos

Visual Studio 2008 Logo
No recuerdo en que blog leí este tip, pero es buenísimo.
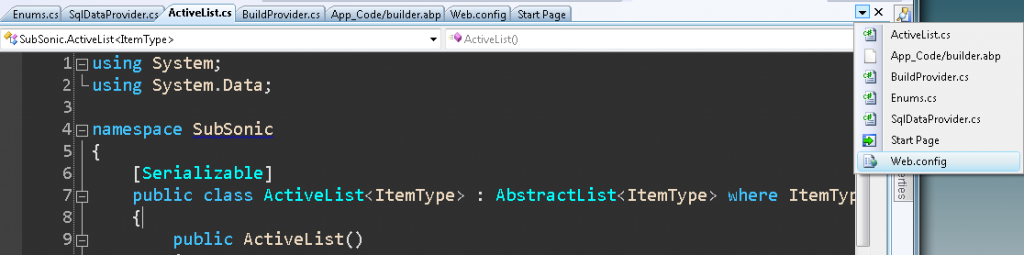
En Visual Studio 2008 (no he probado en 2005), el presionar CTRL + ALT + DownArrow muestra una lista de los documentos abiertos actualmente.
Por si no fuera poco, la lista que se muestra soporta texto predictivo. Es decir, que si tecleamos una o dos letras del archivo que queremos seleccionar en la lista, Visual Studio va a mostrar highlighted el item que corresponda a las letras que tecleamos.
IMPORTANTE: Al tener ReSharper instalado, al parecer ReSharper sobre-escribe el shortcut con Resharper.Resharper_GoToNextOcurrence. Realmente batallé como 15 minutos porque a pesar de que en el dialogo de Keyboard Bindings yo estaba asignándole el keyboard manualmente a Window.ShowEzMDIFileList, que es como originalmente se llama la acción que se corre al presionar ese boton, el shortcut solo funcionaba en la Start Page de Visual Studio, y no en archivos .cs o .aspx.
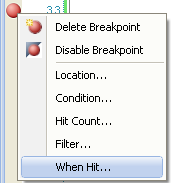
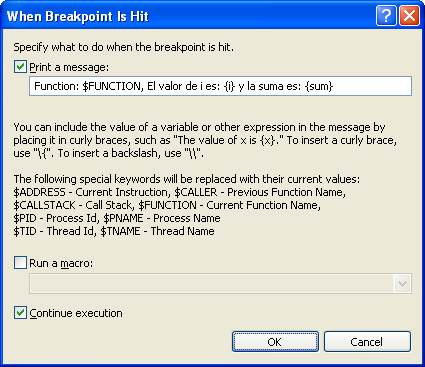
En teoría el keyboard shortcut está aplicado en el esquema Global (debería funcionar en cualquier tipo de ventana/archivo abierto) pero de alguna manera estaba tomando diferente acción segun el tipo de archivo en el que estuviera abierto en ese momento. Lo que tuve que hacer fue Abrir el dialogo de Keyboard Bindings (Tools -> Customize -> Keyboard) y después:
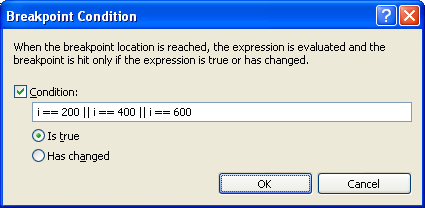
- Teclear el shortcut en el campo de “Press Shortcut Keys“
- Fijarme en que Acciones estaban usando el Shortcut (justo abajo, en el campo “Shortcut Currently Used By“
- Arriba, en el campo de “Show Commands Containing“, teclear la Acción de los otros comandos que estaban usando el shortcut
- Presionar el botón “Remove” que está al lado del campo “Shortcuts for selected command“
En el screenshot aparece sin texto el campo de ” Shortcuts for selected command” y el boton de “Remove” aparece deshabilitado, pero se van habilitado y llenando al seguir los pasos. Simplemente es para usar un solo sceenshot.
Hay que entender que estamos haciendo. En el campo de “Shortcut Currently Used By“, al final de cada item y entre parentesis, está el contexto dentro del cual es válido el shortcut. En algunos casos es para ventanas/documentos de Design Time, otros para documentos de HTML View, etc. Lo que hacemos al presionar “Remove” es eliminar el uso de esta combinacion de teclas (CTRL + ALT + DownArrow) para ese contexto, para que pueda funcionar correctamente en el contexto Global (cualquier ventana o tipo de documento que sea el activo).
Aunque tambien se puede usar CTRL + TAB para la navegación entre archivos abiertos, sinceramente me gusta más esta nueva manera de navegar entre documentos abiertos, es menos intrusiva.
Para quienes tienen abiertos 5 o 6 documentos a la vez, tal vez no sea mucho problema, pero ultimamente en el trabajo he tenido 20 o 30 abiertos a la vez, y es un relajo encontrar el documento al que quieres cambiarte.
Espero que les sirva.