Los archivos .tt (T4) no funcionan en proyectos tipo Website

Visual Studio 2008 Logo
Ya hace meses que no configuraba Subsonic desde cero en un proyecto, y por lo visto la última vez que lo hice, fue Subsonic 3.0 para un proyecto de Windows Forms.
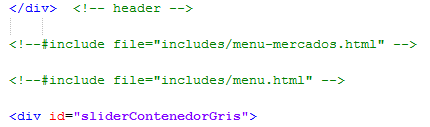
Hago este post porque no está señalado en letras grandes en la pagina de Subsonic (supongo que esperan que todo mundo lo sepa de antemano), pero los archivos .tt que hay que arrastrar como parte del setup de SubSonic, simplemente no funcionan en proyectos de tipo Website.
Es decir, si queremos utilizar SubSonic 3.0 en un proyecto de tipo Website, la solucion es agregar un proyecto de tipo Class Library, arrastrar los archivos .tt a ese proyecto, y luego hacer referencia a la Class Library desde el proyecto tipo Website.
Hay otra solucion que es utilizar la Command-Line Tool for Text Templates (de Microsoft), y en el siguiente artículo explican como usarla en Website projects: Visual Studio Website Projects: Add context menu for T4 files. El unico problema con esta alternativa es que el context menu que se agrega, se muestra para todos los tipos de archivos en Visual Studio, no solo los archivos T4.
Como referencia al problema, les dejo una liga a una pregunta en StackOverflow.com, en la que mencionan algunos de los principales problemas con los que se topa la gente al estar configurando Subsonic. De hecho, uno de los comentarios que hacen es precisamente que deberían de especificar esto de los .tt’s en Website projects desde el inicio.