Los breakpoints con condiciones y los Tracepoints son dos features de Visual Studio que mucha gente no conoce y que facilmente pueden ahorrar horas a la hora de estar analizando un problema en código.
Empecemos con los breakpoints condicionales. Supongamos que tenemos el siguiente codigo:
private void button1_Click(object sender, RoutedEventArgs e)
{
int sum = 0;
for (int i = 0; i <= 1000; i++)
{
sum += i;
}
MessageBox.Show(sum.ToString());
}
[/code]
Si quisiéramos evaluar el valor de la variable sum cuando el valor de la variable i sea 200 o 400 o 600, tendríamos 2 opciones:
1. Editar nuestro codigo para agregar un bloque IF, y poner un breakpoint adentro del código
2. Poner un breakpoint en la linea sum += i y presionar la tecla F5 200 veces, 400 veces o 600 veces. Lo peor es que he visto que varios desarrolladores lo hacen, por no conocer estas dos features de Visual Studio.
Con <strong>breakpoints condicionales</strong>, podemos hacer que <strong>el debugger de Visual Studio solo detenga la ejecucion cuando una condicion que nosotros asignemos sea verdadera</strong>. En este caso, usariamos la expresión
[code language="csharp"]i == 200 || i == 400 || i == 600
Para crear un breakpoint condicional, los pasos son los siguientes:
1. Crear un breakpoint en la linea que queremos
2. Hacer click derecho sobre el breakpoint y seleccionar la opcion Condition

Visual Studio Menu de opciones para breakpoints
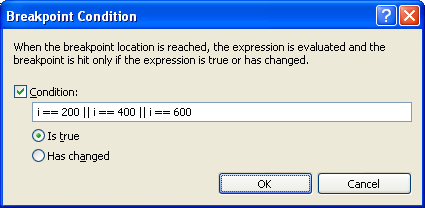
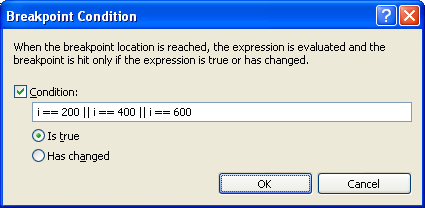
3. Se desplegara el dialogo de Breakpoint Condition
4. Teclear la condicion(es) que queremos y hacer click en OK.

Visual Studio Condicion de Breakpoint
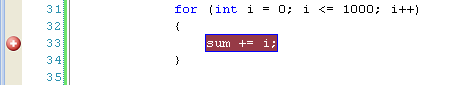
Con esto, el debugger solo va a entrar cuando la condición o condiciones que hayamos asignado se cumplan. Cuando un breakpoint tiene una condición, se despliega un simbolo de + (más) en el círculo rojo, como se ve en la siguiente imagen.

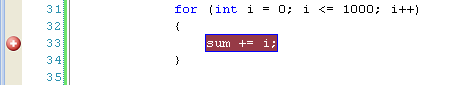
Visual Studio breakpoint condicional
Ahora vamos con los Tracepoints. Es logico usar breakpoints cuando queremos evaluar y analizar algun objeto que tiene muchas propiedades, pero cuando lo único que queremos es saber el valor de una o dos variables, como en este caso, tal vez nos convenga más usar Tracepoints.
Los tracepoints permiten escribir mensajes que incluyan valores de variables, de aspectos del ambiente (como el id del thread en el cual se está ejecutando el código, la fecha/hora actual, etc), y más cosas.
Y esto lo hacen sin siquiera detener la ejecucion del programa. Es decir, podemos crear los tracepoints que queramos, ejecutar el bloque de código que los tiene, y simplemente ir directamente a la ventana de Output para analizar la información que el Tracepoint emitió.
Otra ventaja de usar Tracepoints es que no es necesario modificar nuestro código para imprimir mensajes de debugging.
Para crear un Tracepoint los pasos son los siguientes:
1. Crear un breakpoint en la línea que queremos.
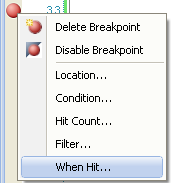
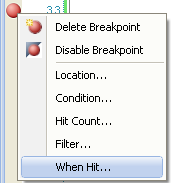
2. Hacer click derecho sobre el breakpoint, y seleccionar la opción de “When Hit“.

Tracepoint menu en Visual Studio
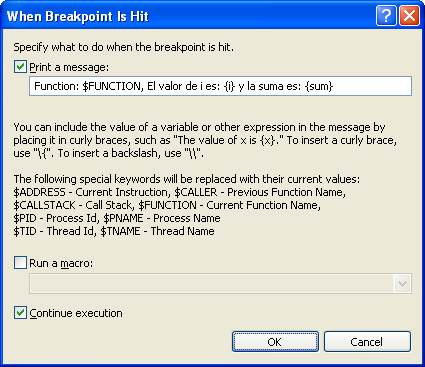
3. Personalizar el mensaje que queremos que el Tracepoint escriba. Para incluir el valor de una variable, simplemente ponemos el nombre de la variable encerrado por un par de llaves {}.

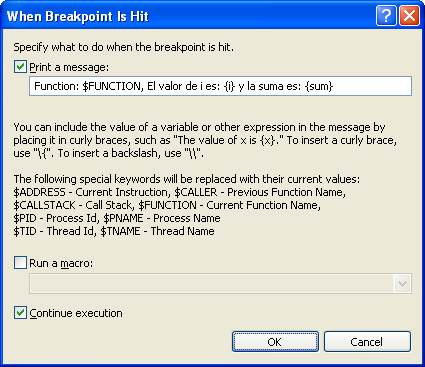
Ventana de Tracepoint - When breakpoint is hit
4. Aquí tambien podemos especificar si queremos que el debugger se detenga o no. Si el checkbox de la opción “Continue Execution” está seleccionado (está seleccionado por default), el debugger no detendrá la ejecucion y el Tracepoint simplemente emitirá su mensaje a la ventana de Output. De lo contrario, el Tracepoint tambien actuará como un breakpoint normal.
4. Hacer click en OK.
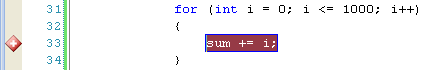
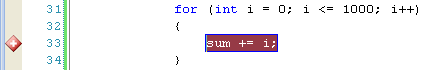
El Breakpoint se convierte en Tracepoint y la tradicional forma circular se vuelve un rombo, como se puede ver.

Forma del tracepoint en Visual Studio
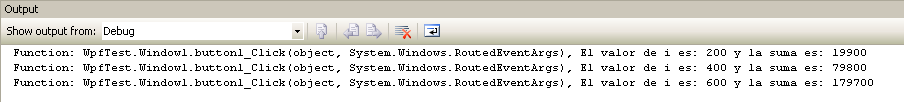
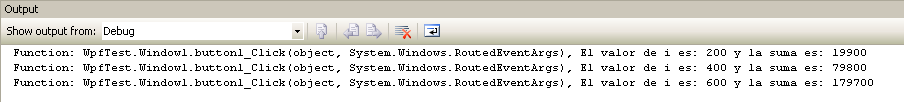
Aún mejor, podemos combinar un breakpoint condicional y un tracepoint para solo emitir los mensajes del tracepoint asignándole una condicion. La combinación de ambos se ve de la siguiente manera, y podemos ver que en la ventana de Output, el mensaje que configuré para el Tracepoint solo se emite tres veces: cuando el valor de i es 200, 400 o 600.

Tracepoint y Breakpoint condicional juntos

Output de un Tracepoint en Visual Studio
Espero que les haya sido útil.