IIS 7 Logo
Por lo general, IIS trae preconfigurados los SSI (Server Side Includes) para los archivos de tipo .shtml. Sin embargo, puede haber ocasiones en que estemos agregando funcionalidad de SSI a un sitio ya existente, y cuyos archivos tenian extensiones .html.
Para estos casos, lo que tenemos que hacer es agregar un Module Mapping en IIS para que los archivos con extension .html sean manejados por el modulo correcto. Como todo, hay algunos detalles que si no se hacen de cierta manera, las cosas no van a funcionar. Batallé como 2 horas para hacer funcionar esto, así que lo escribo por si a alguien le ahorra tiempo.
Pasos para hacer funcionar SSI para archivos HTML en IIS 7
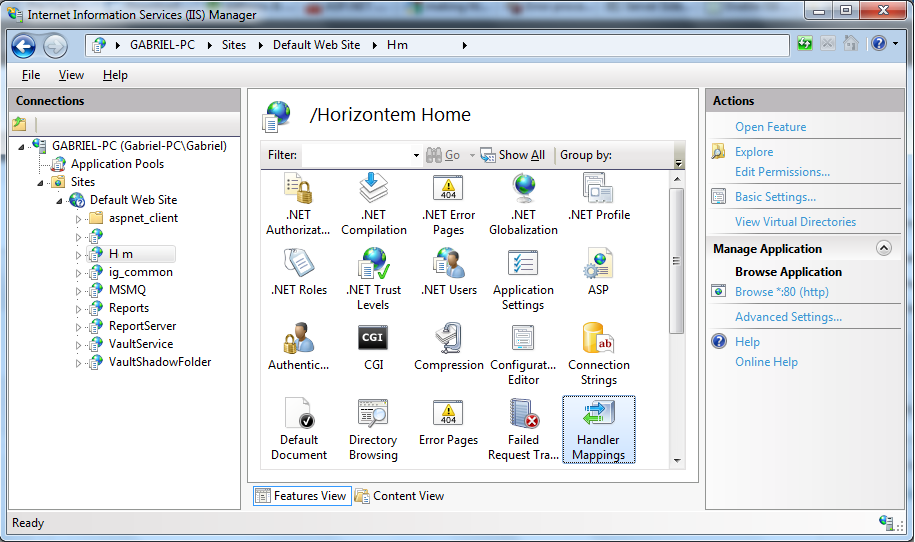
1. Start -> Run -> inetmgr -> enter.
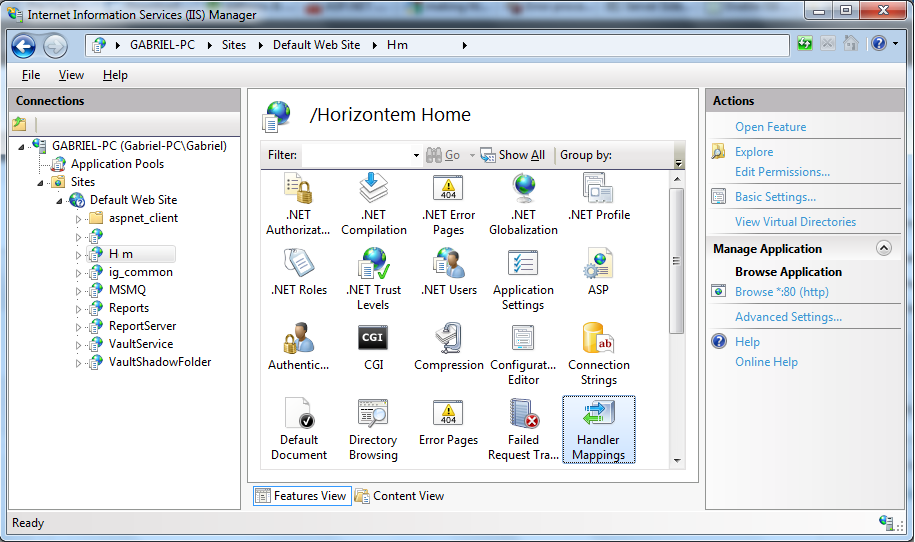
2. En el arbol/menu de la izquierda, seleccionar la aplicacion especifica que queremos configurar. Si no se selecciona una aplicación en especifico, estaríamos modificando los mappings para todo IIS, y puede que no sea esto lo que queramos.
3. Doble click en Handler Mappings

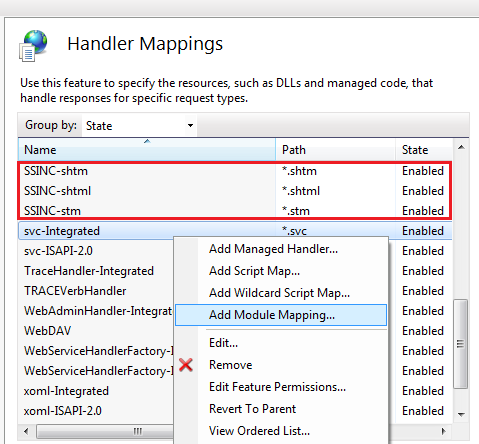
IIS 7 Handler Mappings
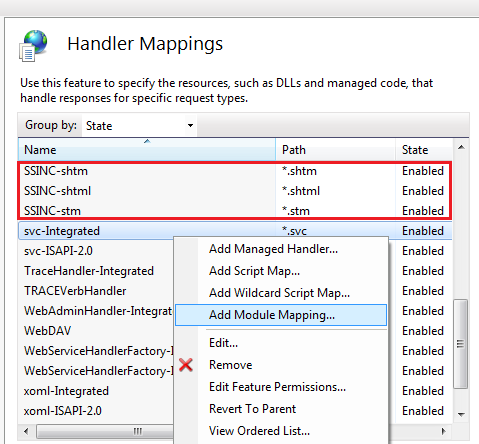
4. Podemos notar que ya existen 3 Mappings con el prefijo SSINC, para los archivos de tipo .shtml, .stm y .shtm
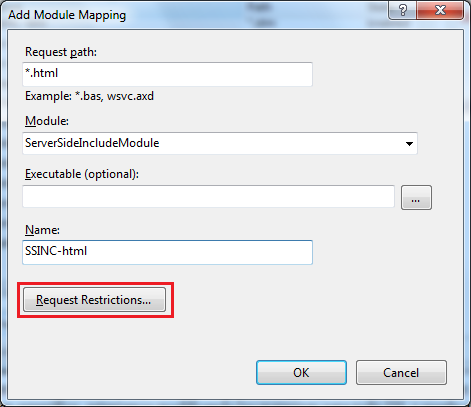
5. Hacemos click derecho en cualquier mapping, y seleccionamos la opción Add Module Mapping.

Module Mappings de SSI en IIS 7
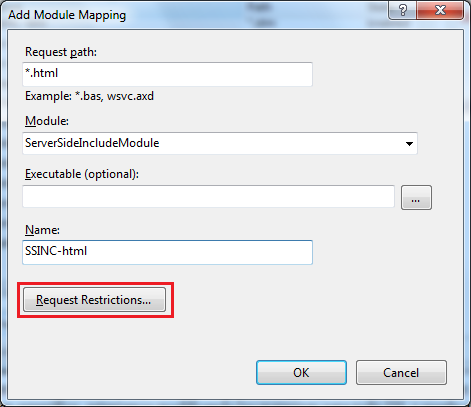
6. Llenamos el campo Request Path con el valor *.html, para que aplique para todos los archivos .html.

Nuevo Module Mapping para SSI en IIS 7
7. En el campo Module, seleccionamos la opción de ServerSideIncludeModule.
8. Y en el campo de Name, para ser consistentes con las otras extensiones, podemos usar el valor SSINC-html.
9. Hacemos click en el botón de Request Restrictions.
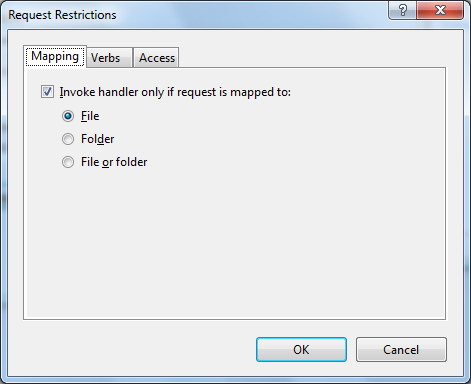
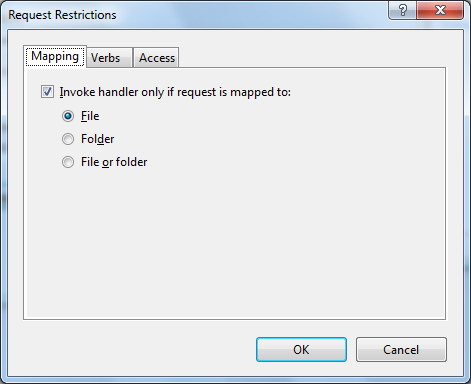
10. Activar el checkbox de “Activate Handler only if request is mapped to“, y seleccionar la opción de File.

Request Restrictions para el Module Mapping de SSI
Ahora, IIS ya está configurado. Pero hay un par de detalles más que hay que tomar en cuenta.
Se pueden llegar a topar con el error “Error processing SSI file” de IIS.
Para solucionar esto yo tuve que hacer 2 cosas:
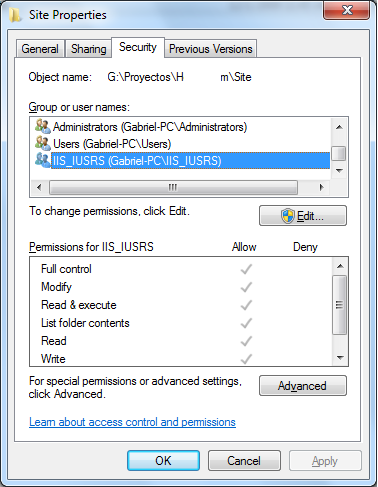
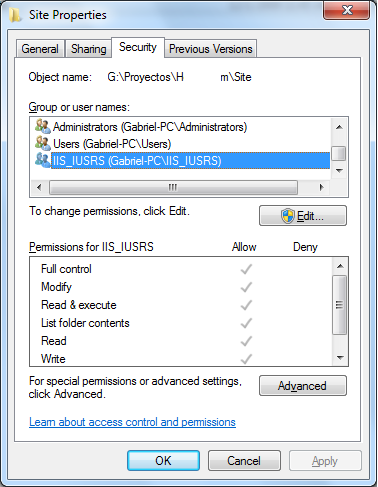
1.Asegurarse que el usuario IIS_IUSRS tenga acceso total al folder donde esta físicamente el sitio.

IIS 7 SSI Correct File Permissions
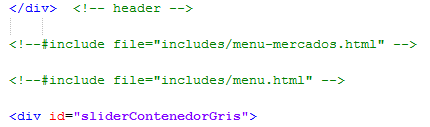
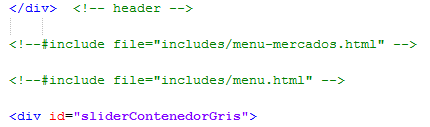
2. En el archivo HTML, al hacer el include, usar la opción file en lugar de virtual.

Usar file en lugar de virtual al hacer un include de SSI en IIS
[Update] Se me olvidó mencionar que obviamente, como este Mapping hace que todos los archivos .html sean interpretados por el modulo de Server Side Include, estamos haciendo que IIS ya no trate los archivos .html como si fueran estaticos, lo cual implica una mínima perdida de performance de compresión, y un mínimo overhead de procesamiento para los archivos HTML solamente. Para mas información, pueden leer el cuarto comentario de este link, hecho por un MVP de IIS: Enable SSI to include an HTML File.
Y eso es todo…espero les sirva. Si tienen dudas o problemas, dejen un comentario.